Custom Style
Basic Style Properties
There are simple style properties in the controls (RapidFindReplaceControl and RapidFindReplacePopupControl) that may be set in the designer/xaml. E.g.
- BodyHighlightAdornerBrush - the brush used to paint the highlight fill
- BodyHighlightAdornerPen - the pen used to paint the highlight border
- BodyIterativeHighlightAdornerBrush - the brush used to paint the highlight fill shown as the user iterates over matches
This example shows a more complex scenario with gradients and triggers.
<keyoti:RapidFindReplacePopupControl Name="findpop" >
<keyoti:RapidFindReplacePopupControl.BodyHighlightAdornerBrush>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0" x:Name="bodyBrush">
<GradientStop Color="#FF135D76" Offset="1"/>
<GradientStop/>
<GradientStop Color="#41448FA6" Offset="0.896"/>
</LinearGradientBrush>
</keyoti:RapidFindReplacePopupControl.BodyHighlightAdornerBrush>
<keyoti:RapidFindReplacePopupControl.BodyHighlightAdornerPen>
<Pen Brush="Blue" Thickness=".1"></Pen>
</keyoti:RapidFindReplacePopupControl.BodyHighlightAdornerPen>
<keyoti:RapidFindReplacePopupControl.BodyIterativeHighlightAdornerBrush>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0" Opacity=".5">
<GradientStop Color="#7666F514" Offset="0.004"/>
<GradientStop Color="#9982F532" Offset="1"/>
</LinearGradientBrush>
</keyoti:RapidFindReplacePopupControl.BodyIterativeHighlightAdornerBrush>
<keyoti:RapidFindReplacePopupControl.Triggers>
<EventTrigger RoutedEvent="keyoti:RapidFindReplacePopupControl.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="bodyBrush" RepeatBehavior="Forever">
<EasingDoubleKeyFrame KeyTime="0" Value="0.4"/>
<EasingDoubleKeyFrame KeyTime="0:0:.4" Value="1"/>
<EasingDoubleKeyFrame KeyTime="0:0:1.2" Value=".4"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</keyoti:RapidFindReplacePopupControl.Triggers>
</keyoti:RapidFindReplacePopupControl>
Extensive Styling (Template)
As with other WPF controls, RapidFindReplaceControl and RapidFindReplacePopupControl can be re-templated, to give them an entirely new look.
RapidFindReplaceControl is held by RapidFindReplacePopupControl, which is a Popup control with a close button.
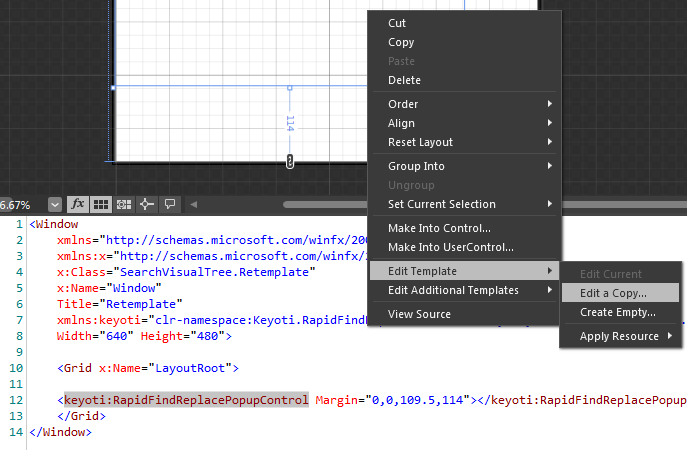
To modify the template, it is easiest to use Blend, which can make a copy of the built in template. On a Window holding the RapidFindReplacePopupControl, right click on the control in the designer and choose Edit Template->Edit a Copy

In the Create Style Resource dialog accept the defaults or change as desired.
This will add resources to the Window.Resources (or where you chose to define the template), that define only the RapidFindReplacePopupControl.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:keyoti="clr-namespace:Keyoti.RapidFindReplace.WPF;assembly=Keyoti4.RapidFindReplace.WPF"
xmlns:Options="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
x:Class="SearchVisualTree.Retemplate"
x:Name="Window"
Title="Retemplate"
Width="640" Height="480">
<Window.Resources>
<SolidColorBrush x:Key="Keyoti_BackgroundBrush" Options:Freeze="true" Color="#FFDDDDDD" />
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1" x:Key="Keyoti_MagnifyingGlassStrokeBrush" Options:Freeze="true">
<GradientStop Color="#FF888888" Offset="0.0" />
<GradientStop Color="#FF000000" Offset="1.0" />
</LinearGradientBrush>
...
...
...
<Style x:Key="RapidFindReplacePopupControlStyle1" TargetType="{x:Type keyoti:RapidFindReplacePopupControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type keyoti:RapidFindReplacePopupControl}">
...
...
...
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid x:Name="LayoutRoot">
<keyoti:RapidFindReplacePopupControl Margin="0,0,109.5,114" Style="{DynamicResource RapidFindReplacePopupControlStyle1}" />
</Grid>
</Window>
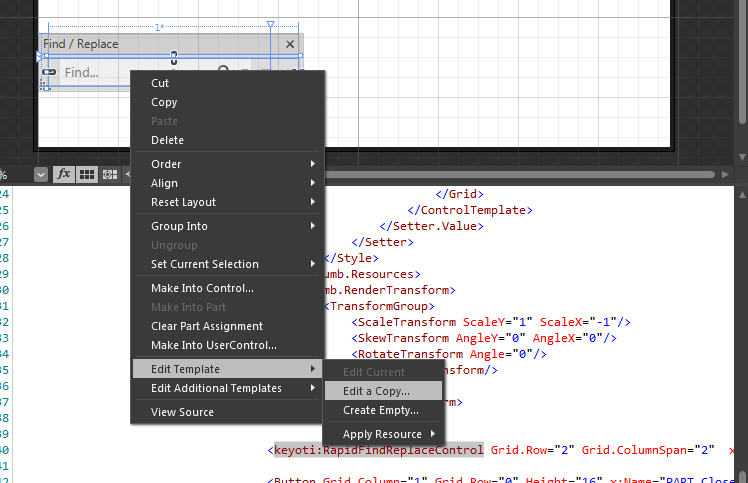
The designer will also show the RapidFindReplaceControl inside of the RapidFindReplacePopupControl. To edit the RapidFindReplaceControl template, use the same procedure as above. Right click on the RapidFindReplaceControl -> Edit Template -> Edit a Copy

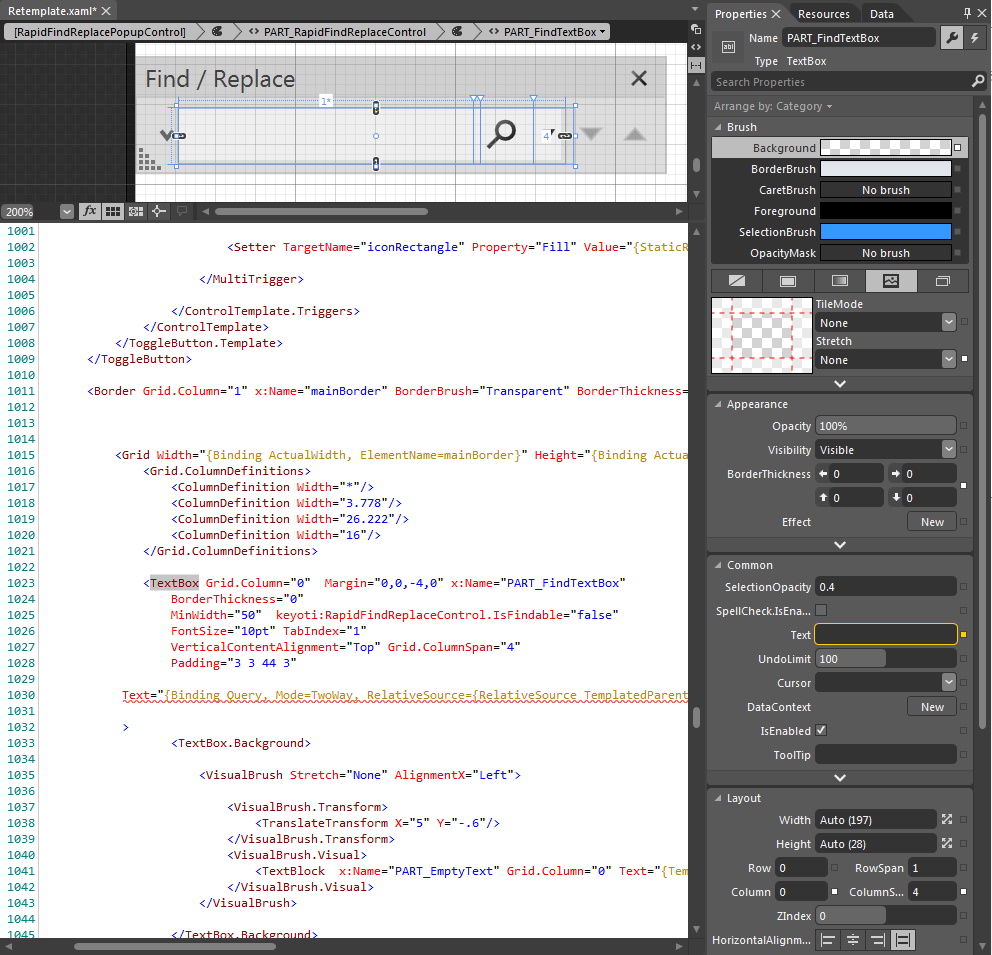
This will add more resources to the resource dictionary, this time for the actual RapidFindReplaceControl, and also make the elements of the control editable in the Blend designer.

In the above screenshot the textbox part is being edited.
There are many excellent resources on the web about WPF template editing, for example this MSDN article